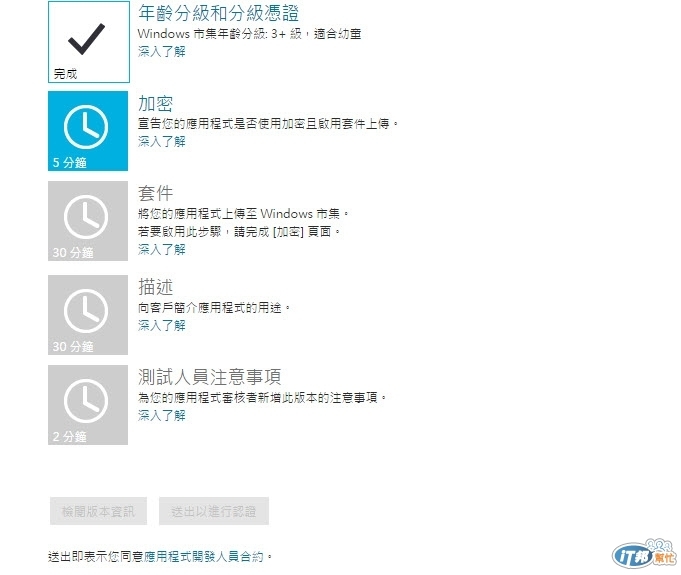
首先我們要進到的下個步驟是加密

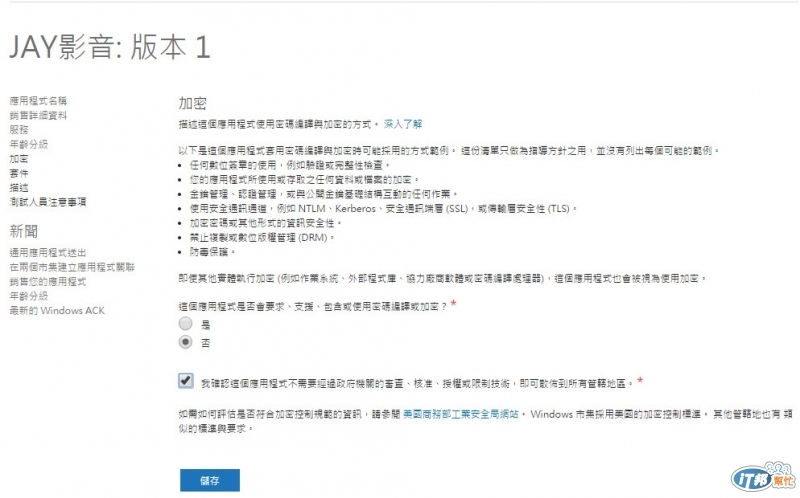
加密的部分主要是,如果開發者有使用到密碼編譯或是SSL之類的安全通訊加密功能
就必須要做一個包含加密的選擇,有使用的話請選擇 "是"
反之~~如果沒有使用到加密的功能!!當然就是選 "否" 等等 等等! 記得按了否之後下面會出現
『我確認這個應用程式不需要通過政府機關的審查......』的選項要你做勾選!! 請記得打勾在儲存


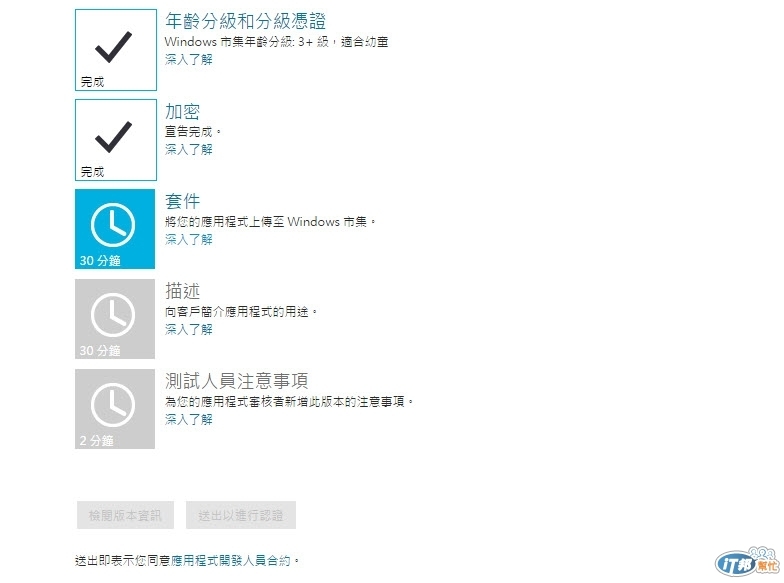
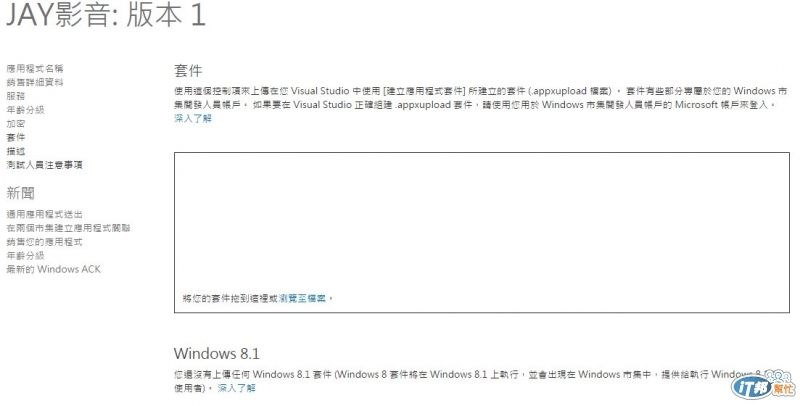
首先你會看到底下這框框~~上頭寫著 將您的套件拖到這裡或 瀏覽至檔案
OK~ 別擔心 底下我們速速就來教大家怎麼弄出套件來!!!

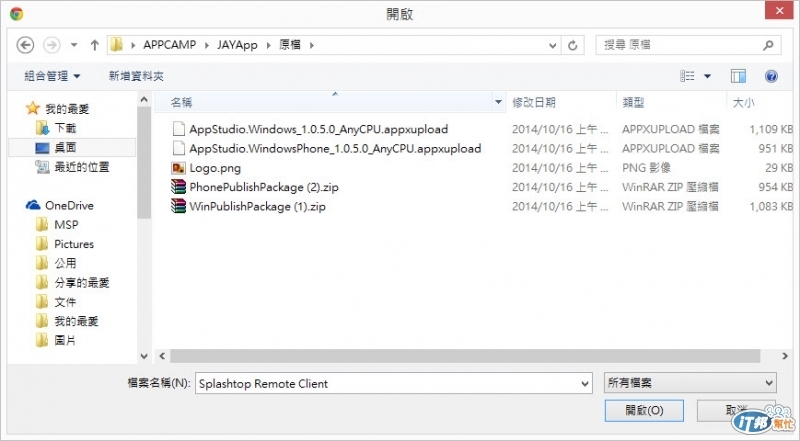
首先你上傳的檔案得要是 appx 或是 appxupload 的檔案

那appx 以及 appxupload 的檔案怎麼產生呢?
首先我們得要先改變一下一些App的設定
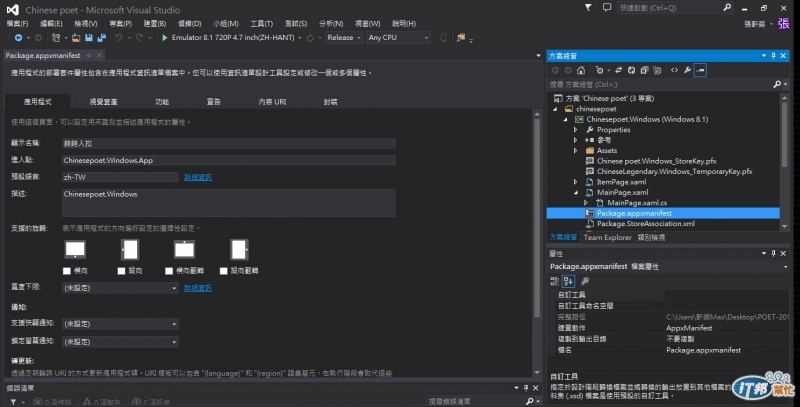
請先點選專案下方**Windows (Windows 8.1)**裏頭的 package.appxmainfest 的檔案然後把預設語言更改成 zh-TW

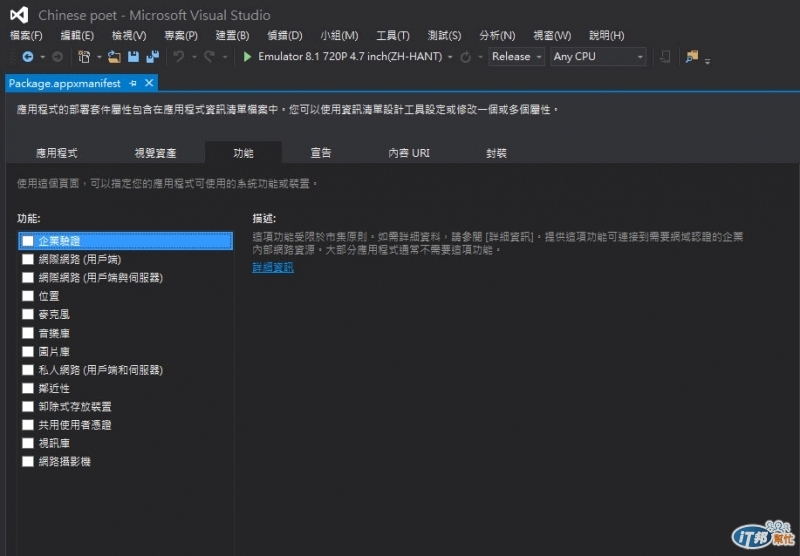
接著再點選 功能 把裡面你需要的功能做勾選~~然後沒有使用到的功能也請勾消 避免造成不必要的麻煩
在 視覺資產 中 可以確認你上架的icon是否都準備妥當

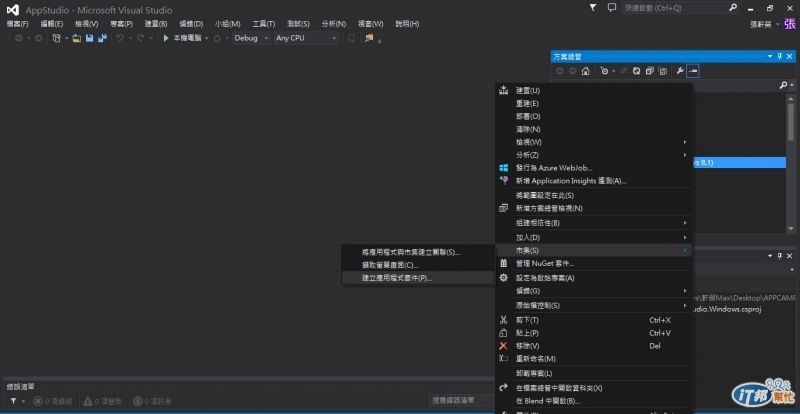
然後對著你的專案裏頭 Windows (Windows 8.1) 右鍵 點選
選擇 市集 接著再點選 建立應用程式套件

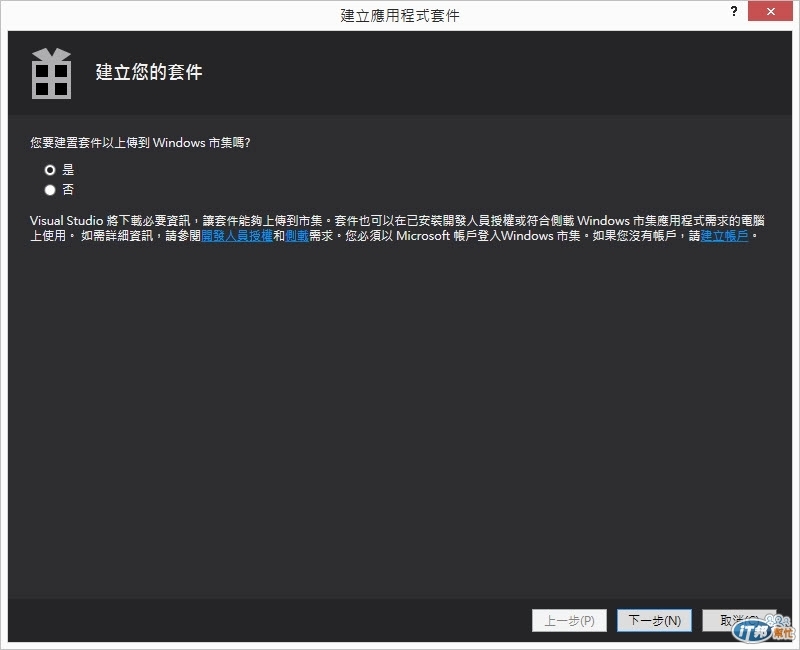
接著會出現底下的畫面~~詢問你是否建立你的套件

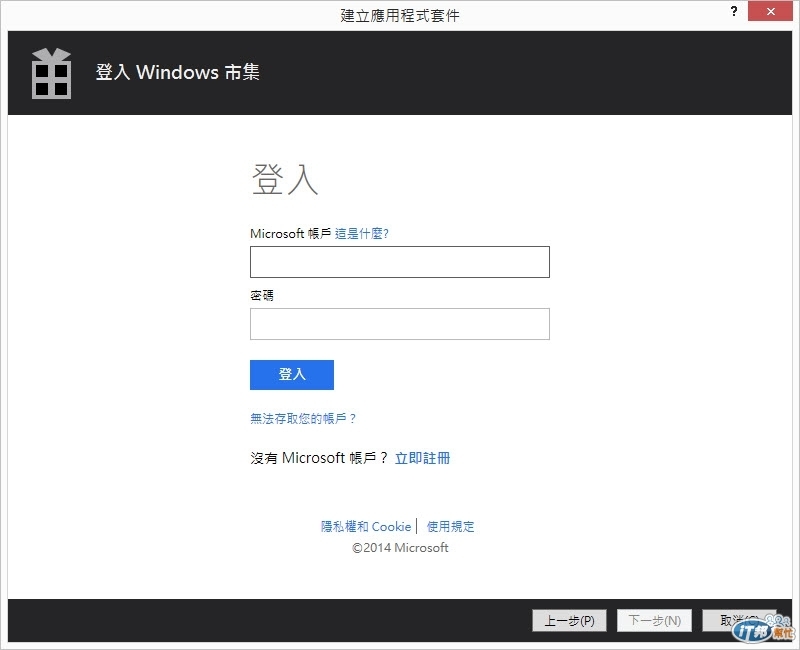
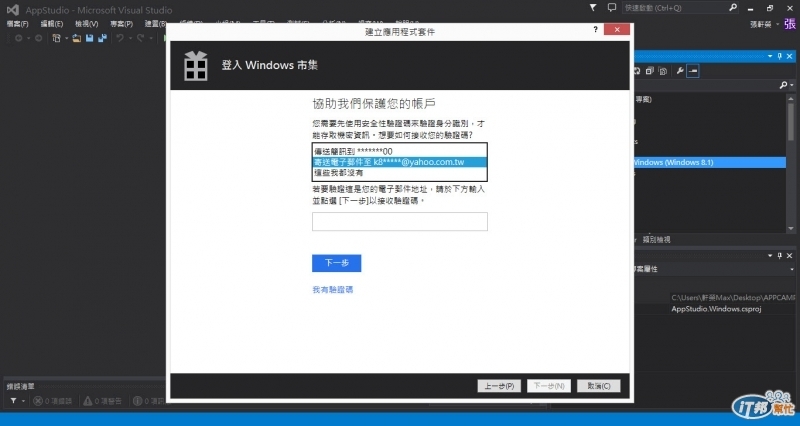
接著需要登入你的 開發者帳號 以及驗證


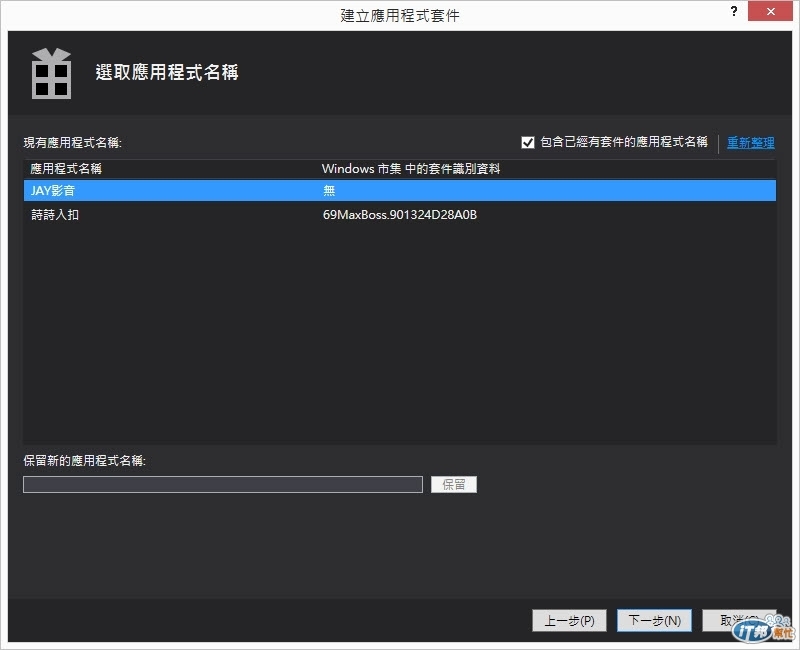
然後接著需要選取你在 市集中所保留的名稱 或是 另外再保留新的名稱

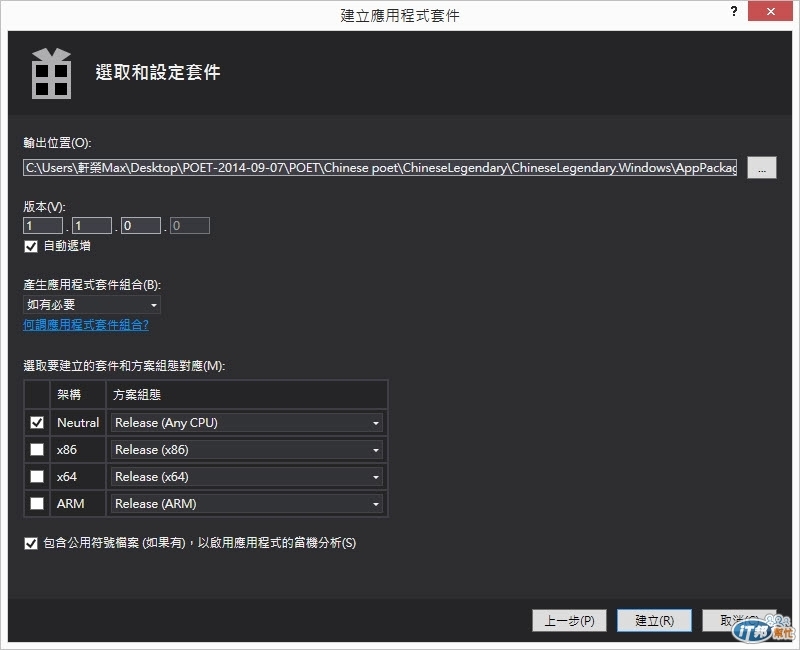
這個地方可以選擇你的套件產生後的位置 以及 版本的修改和架構的選定

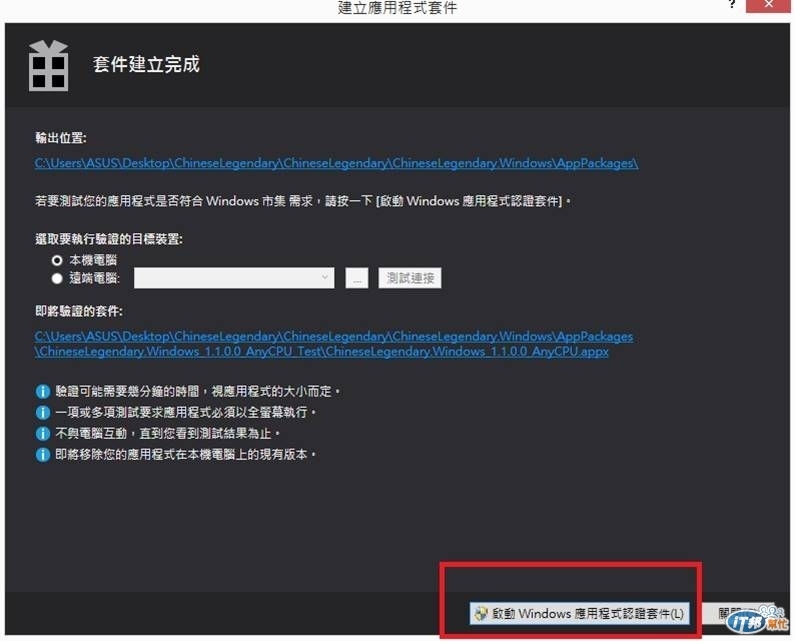
按下建立後,如果內容沒有出錯 就會建立完成~~

接著可以選擇執行 Windows 應用程式套件的啟動
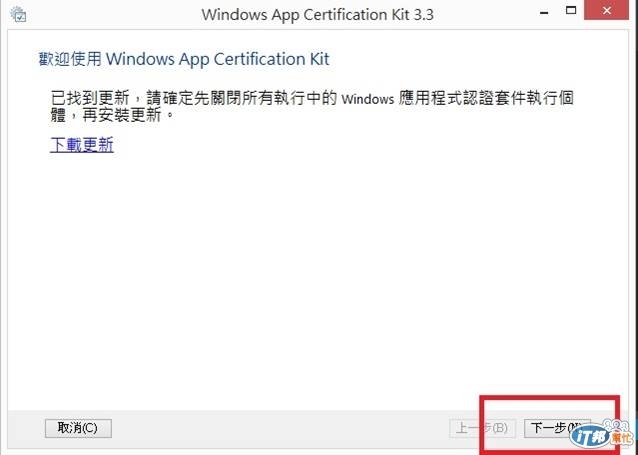
啟動後會如同下圖~~請按下一步

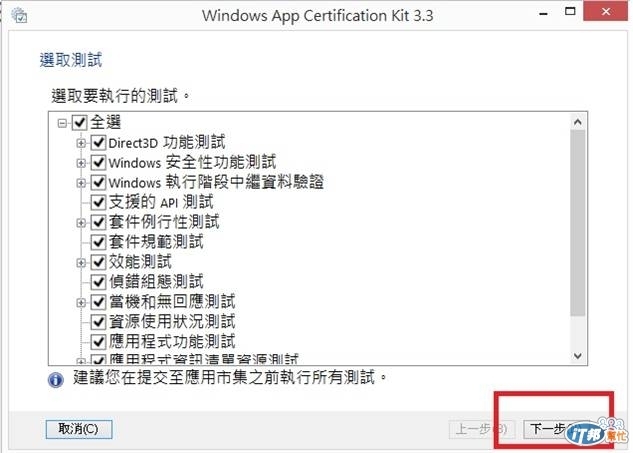
在測試項目的執行 建議不要做更動
讓它做全面性的測試.......所以直接按下一步

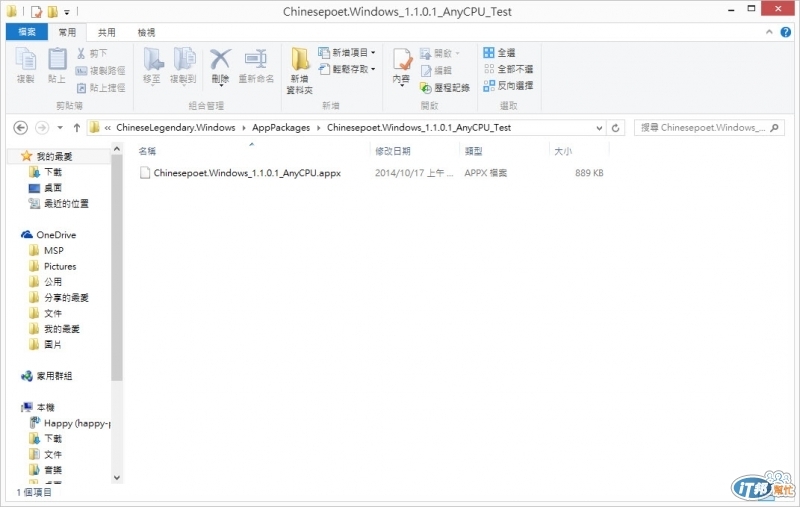
接著跑完測試流程後~~就可以在指定的資料夾中找到檔案啦!! 請拖拉至套件流程中的空格

這樣就完成套件的上傳啦!!!!!
很複雜,所以這部分要特別小心喔~~
今天的上架就先到這邊囉!! 後續再繼續講解囉
